最近兴起,就搭了个这个附属博客,顺便记录下这次的搭建历程
使用 Github Pages 和 Hexo 搭建博客
一、前言
其实可以通过github.io搭建wiki或者个人博客我挺久之前就知道,不过一直没用,主要是因为已经有一个博客了,没必要再搭一个,不过最近兴起,就搭了个这个附属博客,同步更新主博客的文章。
附属博客地址:https://baby7.github.io/
截图:
下面说一下优缺点,主要对比的是购买服务器搭建个人博客。
优点:
- 不需要买服务器
使用Github Pages的服务器,只需要建一个github仓库,然后往里面放html文件就可以了,不需要去买服务器续费服务器。
- 不需要买域名
可以直接使用Github Pages提供的二级域名,不仅省去了买域名的花费,还省去了域名申请这个冗长的流程。
- 不需要担心被攻击
有Github撑腰,一点不带怕的,不像我现在这个博客,三天两头被攻击o(╥﹏╥)o
缺点:
- 不利于SEO收录
我尝试在百度的站长平台验证Github给的二级域名都提示不能被收录,不过可以通过再购买一个域名做转发,但这又是一笔花费,而且域名申请挺麻烦的。
新发现:google和必应可以收录github.io的网站!
谷歌站长工具: https://search.google.com/search-console?hl=zh-CN
必应站长工具: https://www.bing.com/webmasters
- 网络不太通畅
众所都周知,国内github的网络情况一言难尽,经常访问不了,这种情况在用它搭博客的情况下还不利于seo。当然如果自用的话有魔法就没问题了。
二、搭建
先推荐下官方的搭建方法,我搭建完才看见这个,不过也懒得再换了。
三、流程
一、 Github部分
1. 仓库
首先在建立一个仓库,仓库名是username.github.io,其中username是你的github账号名,这个也是你的最终的博客域名,如果你想改个别的域名,要不然改github的账号名(不过理论上之前仓库的地址都会变),要不然再申请一个账号。另外记得仓库的权限要设置成公开,不然无法访问。
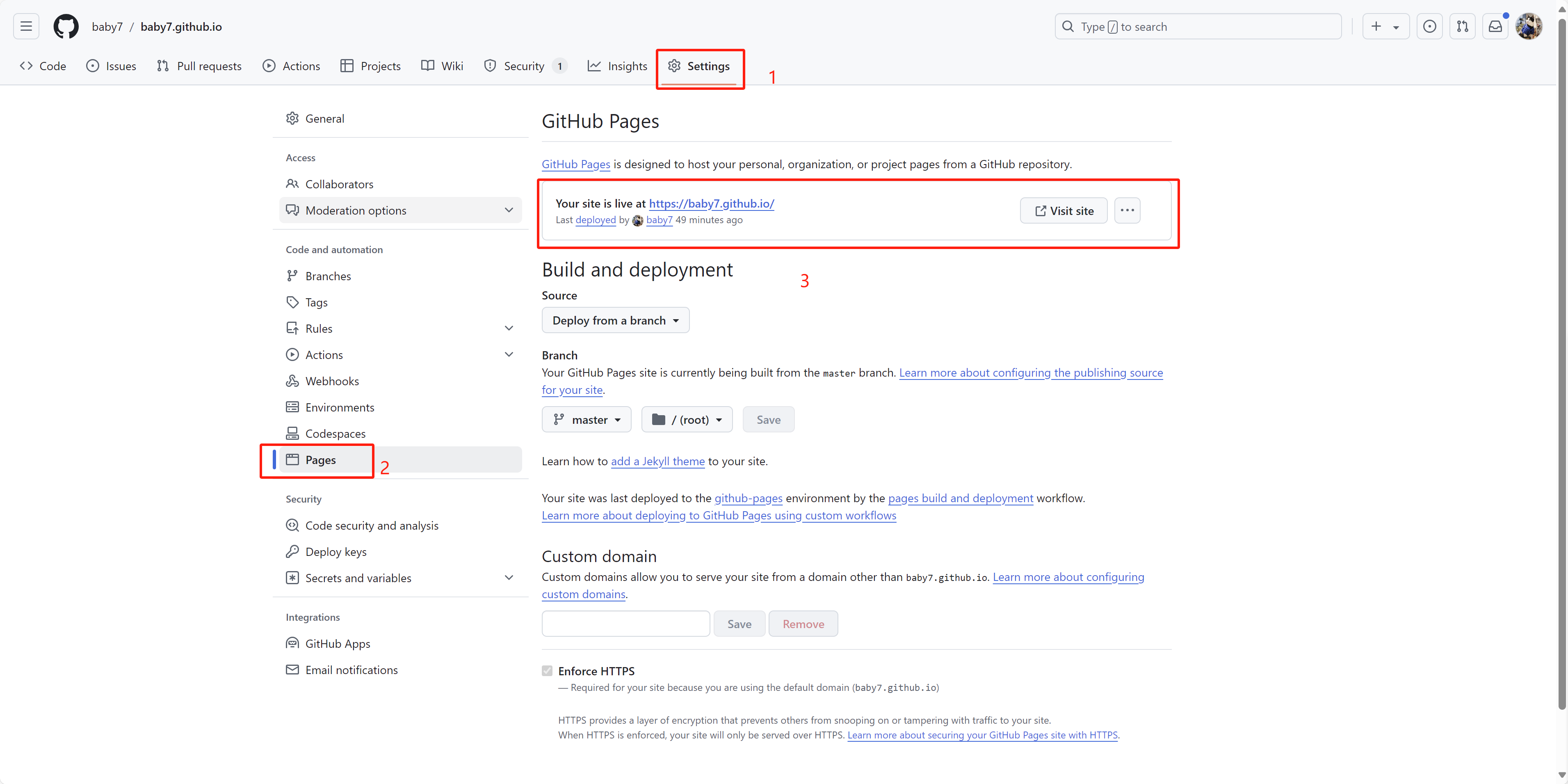
截图:
2. 初始化
复制仓库地址,在本地使用你常用的开发软件或者VsCode什么的拉取代码然后创建一个index.html。
index.html
1 |
|
3. 测试
push到仓库上以后等待Github Action完成,进入浏览器输入username.github.io测试是否能看到第二步初始化中的<h1>标签中的内容
二、Hexo部分
1. 初始化
首先进入仓库,然后执行如下命令
1 | hexo init <folder> |
folder随便起,最好就起个hexo
2. 修改基础配置
修改_config.yml,这里放一下基础设置(来源官网)
| 设置 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
keywords |
网站的关键词。 支持多个关键词。 |
author |
您的名字 |
language |
网站使用的语言。 使用 2 个字母的 ISO-639-1 代码,或 它的变体。 默认为 en。 |
timezone |
网站时区, Hexo 默认使用您电脑的时区。 请参考 时区列表, 中国可以用 Asia/Shanghai。 |
3. 新增文章
执行命令
1 | hexo new [layout] <title> |
layout是布局,这里先填post就行,然后title是文章标题
在目录
4. 编辑文章
这里放个例子
1 | --- |
5. 本地运行
修改后在命令行运行
1 | hexo server -p 4000 |
在浏览器输入localhost:4000查看是否可以访问到
6. 生成
在命令行输入
1 | hexo generate |
会在
7. 测试
然后push除了
四、主题
好看的博客主题必不可少
官方的主题仓库里有不少,我推荐最后更新时间比较近的,时间远的可能版本和Hexo不匹配。
- 使用:
一般是使用首先使用命令下载主题
1 | git clone https://github.com/xxx/xxx-xxxx.git themes/xxxxx |
然后在_config.yml文件中修改使用的主题
1 | theme: xxxxx |
- 选型:
纯看自己审美,我的主博客是暗色风还花里胡哨的,这个新搭建的就选一个浅色的,也没有多余东西的风格,做一下推荐:NexT
此为博主副博客,留言请去主博客,转载请注明出处:https://www.baby7blog.com/myBlog/143.html