最近对博客的加载速度和各种文件体积进行了优化,特此记录一下
博客的加载速度和大小的优化、优化再优化
0. 前言
最近对博客的加载速度和各种文件体积进行了优化,特此记录一下
可以点击七仔的博客测试我的博客速度
1. 基础
1.1 图片加载优化
对于非文章类的大图片先进行一遍压缩,使用各种压缩网站就可以
然后对于各种图片最好都转换为为webp格式,相对于传统格式能降低大小大概四成左右
1.2 gzip压缩
gzip是针对文本类型进行压缩的,例如html、js、css、txt等格式,可以在nginx处打开
1 | http { |
2. 首屏渲染
Vue类型的博客的内容是通过实时加载去渲染的,如果蜘蛛只获取了html而没有去加载js的话实际是没有内容的。有几种解决方案。
将vue渲染成静态文件,每次增加新文章都重新渲染一遍,然后上传到服务器上。优点是加载快,但是调整插件什么的比较麻烦。
实时判断爬虫然后进行服务器端渲染。
我这里主要讲一下服务端渲染。首先是nginx判断爬虫:
1 | http { |
逻辑就是通过请求的User-Agent判断是否是爬虫,如果是爬虫就调用一个端口为3000的服务将路径转发给它让它加载完返回加载后(js会渲染完成)的html。
至于这个端口为3000的服务,我是用了一个docker安装的镜像为zenato/puppeteer-renderer的容器,对外端口为3000,作用就是进行服务端渲染。
docker运行语句:
1 | docker run -d --name puppeteer-renderer -p 3000:3000 zenato/puppeteer-renderer:latest |
zenato/puppeteer-renderer的开源地址:https://github.com/zenato/puppeteer-renderer
3. 接口
后端服务其实没什么好说的,就是做缓存就好了,可以用Redis。另外一般返回格式为json,所以最好在nginx处加上json格式的gzip。
1 | http { |
4. Live2d的优化
对于live2d,基础的js和css的优化就不说了,顺便提一下live2d的图片因为要拼接起来,所以很大,记得也要压缩
这里主要说一下moc格式,moc这个是用来存live2d模型的,我这里会达到三百多k,非常占资源,其实moc是可以进行gzip压缩的,压缩后我这里会降低到一百多k,不到一半,moc进行gzip压缩有我这里有两种方案:
- 对nginx进行配置,再增加一个针对moc的gzip压缩
1 | http { |
- 调整xx.model.json文件中的后缀
1 | { |
然后修改xx.moc为xx.moc.txt即可(需要确保nginx有做text/plain的gzip压缩)
5. 七牛云的优化
5.1 七牛云的图片瘦身
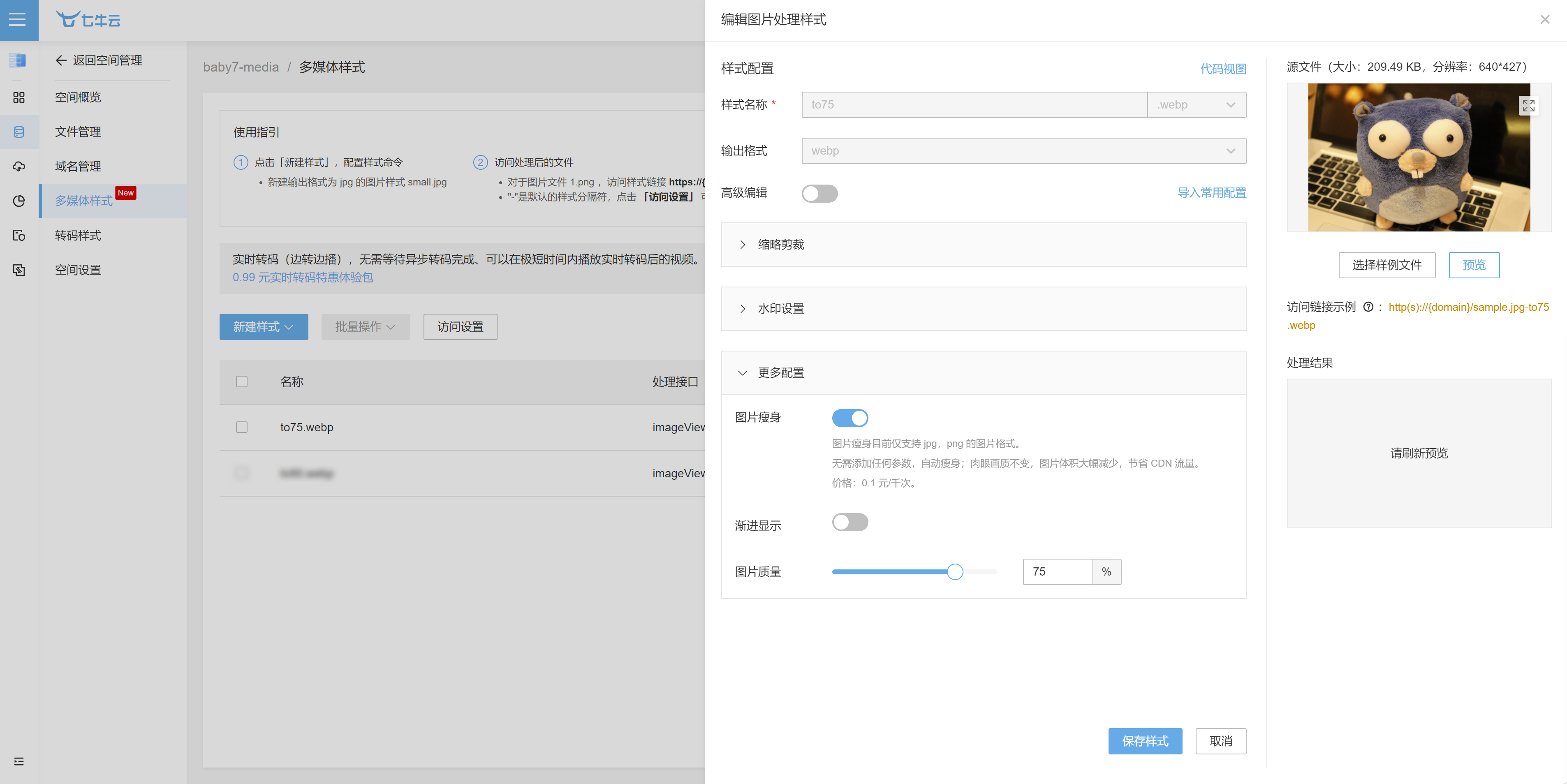
可以在七牛云的 对象存储 -> 空间管理 -> 你自己的空间 -> 多媒体样式 -> 新建样式 中配置。
我这里建议是打开图片瘦身+输出格式为webp。需要注意修改以后右侧可以看到示例链接,复制你图片的链接加上多出来的后缀即可访问。我这里访问后基本可以做到瘦身三四成的样子。
放一下配置截图:
5.2 七牛云的gzip压缩
截止到我写这篇文章的时候,七牛云会默认开启gzip加速的类型有:
1 | text/plain |
来源: https://developer.qiniu.com/fusion/1571/seven-niuyun-support-for-text-file-download-optimization
不能进行自定义,所以对于上面的live2d的moc文件最好调整为txt格式进行gzip压缩
6. 工具
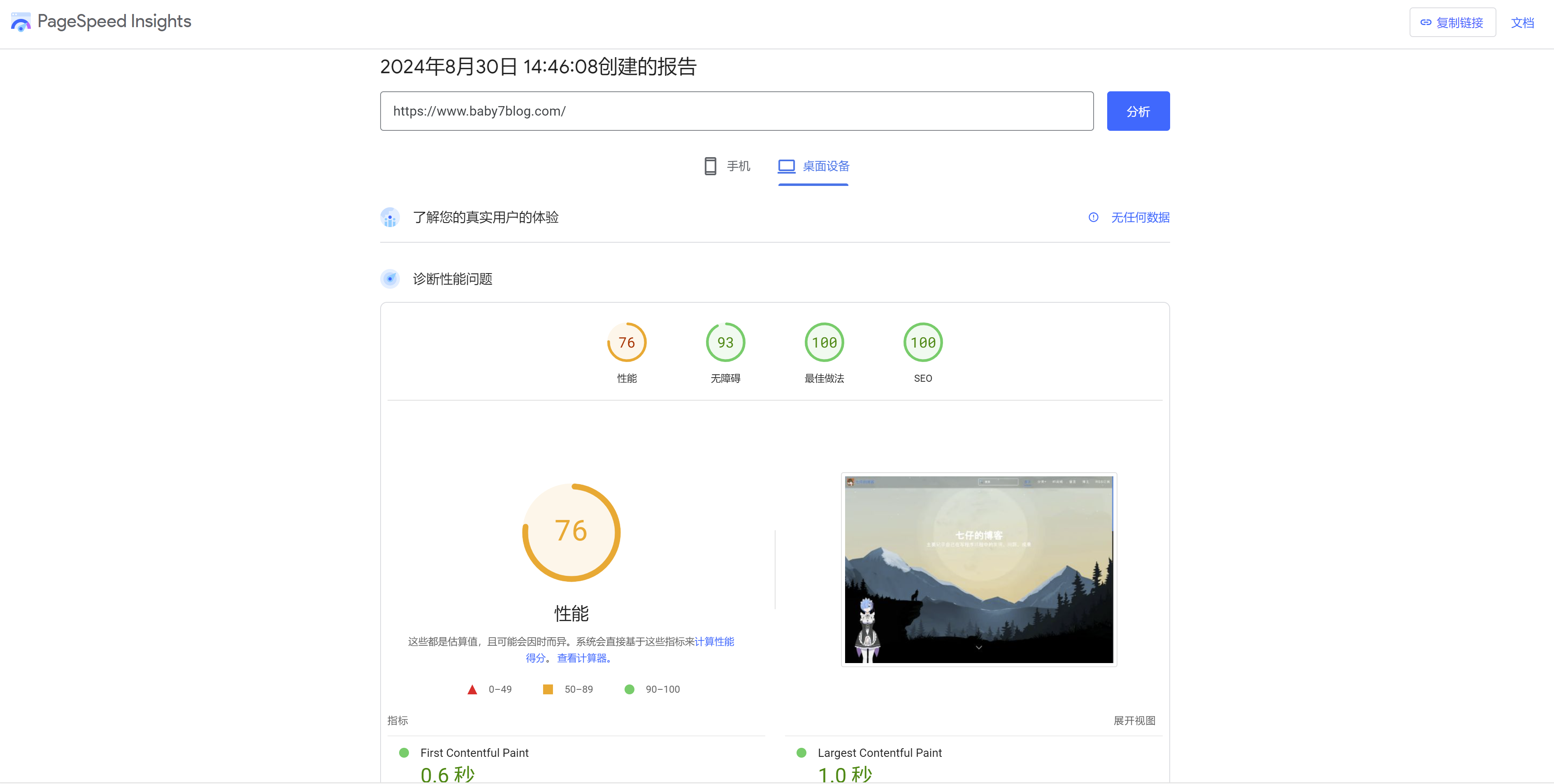
我这里用了谷歌的 PageSpeed Insights 进行分析,分析还是很全的。
PageSpeed Insights: https://pagespeed.web.dev/?hl=zh_CN
放一下截图:
此为博主副博客,留言请去主博客,转载请注明出处:https://www.baby7blog.com/myBlog/144.html